Does the FlyingPress WordPress plugin make your website fly? Let’s find out.
We’ve been using multiple speed optimization plugins on our sites, but only a few work well – some are hard to configure and break websites altogether!
Luckily there is an easy solution: FlyingPress (literally).
This simple plugin has helped us improve loading speeds by 300% in just a few clicks without any effort at all; it really does make content load faster than ever before…
Let us show you how you achieve such results for your website:

What is FlyingPress
FlyingPress is among the newest WordPress Speed Optimization and cache plugin.
Configuring Flyingpress is super easy, and it works with 100% efficiency.
Though there are multiple other speed optimization plugins for WordPress sites but the simple UI of the FlyingPress Plugin makes it the best plugin.
FlyingPress is built to provide one solution for most speed optimization problems. It takes care of Image optimization, page caching, minify javascript, etc.
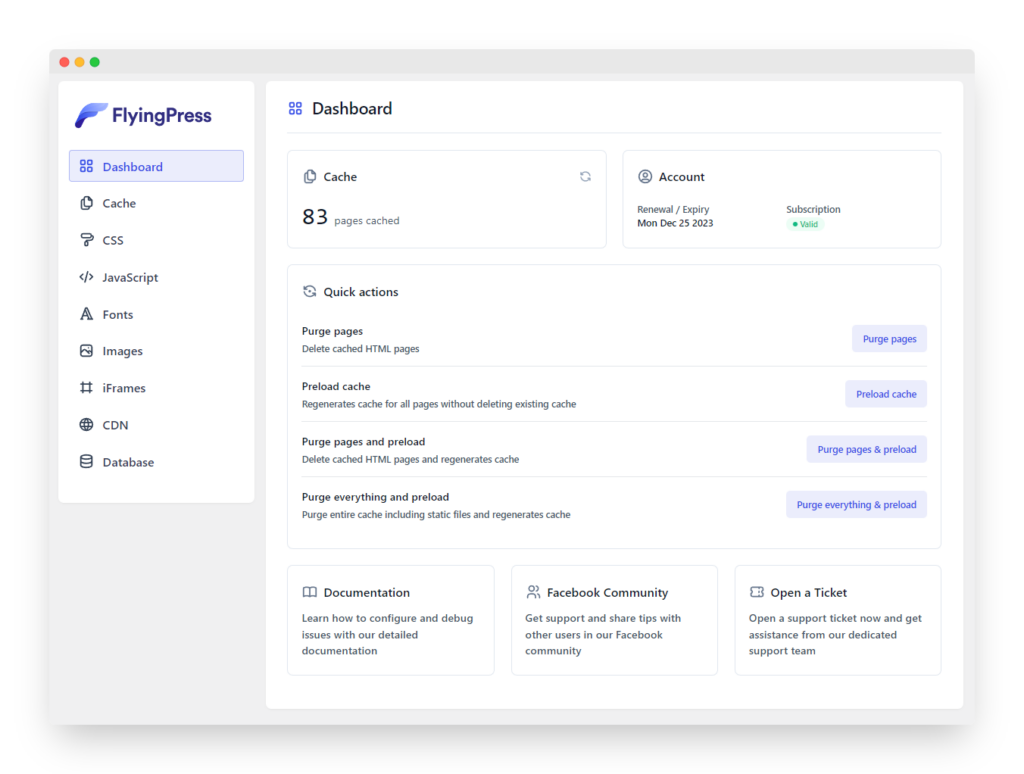
Here is how the FlyingPress dashboard looks in WordPress:

Features
Some of the elite features of the FlyingPress plugin are as follows:
Page Caching
It is one of the most common options that speed optimization plugins offer. FlyingPress also has it. When this option is enabled, the web pages of your website will be cached, and it will quickly speed up the load time of the website.
JS Minify
Through JS Minify, you can remove unwanted spaces and comments from your website’s JavaScript. This reduces the overall execution time of JavaScript and allows browsers to load your website fast. It works exceptionally well.
Preload Links
User experience plays a very important role. If you have a link embedded on your website and want to redirect your visitors, you have to ensure that the website must load instantly as soon as the user clicks on the link. To do so, you have to enable the preload links option in FlyingPress.
Once the option is enabled, whenever the user hovers over any link, it will start loading at the backend, and the moment the user clicks on the link, it will open within a fraction of a second.
Defer Javascript
Whenever you visit a website, the browser loads the HTML, and then the Javascript is loaded. This reduces the overall user experience because users will be looking at a blank web page until the time JS is loaded.
To avoid such scenarios, you must use the Defer JavaScript option of FlyingPress.
Once you have enabled this option, the browser will render a few of the essential Javascript of the website so that users have some visuals to look at.
We would recommend testing the plugin to understand this feature because there are dozens of other related options listed with Defer JS. A few of them are:
Scripts loading on User Interaction
This option ensures that all the external JS of your website is loaded after the first user interaction.
Lazy Render
Lazy Render is the most recently introduced option in FlyingPress. Using this feature, you can lazy load some of your website’s elements.
For instance, the comment section below your post will be loaded when the user scrolls to the bottom of the post.
This feature increase website’s load time significantly. Read more about it on the official website.
CSS Minify
Using the Minify CSS option will remove all the unnecessary comments and spaces from the CSS of your WordPress sites. You must enable the option to eliminate most of the time-consuming elements while loading the website.
Generate Critical and Used CSS
FlyingPress loads the unused CSS asynchronously or when a user interacts with the website. Besides that, you can also eliminate the unused CSS, but that could result in a bad user experience.
Font Settings
Fonts contribute a lot when it comes to speed optimization. Unoptimized fonts can be a major drawback for your website.
FlyingPress offers you an option to optimize your fonts. Besides that, the option to preload fonts is also provided by FlyingPress.
In FlyingPress, two major settings will allow you to optimize your website’s fonts.
Google Font Optimization
When your website uses Google Fonts, it is crucial for you to self-host those google fonts. This will help your WordPress site load faster.
Learn More about Self-hosting on Google Fonts here.
Preload Fonts
We have seen some WordPress sites using multiple fonts, and if you are also using different fonts, you can enable this option. However, it is not recommended to use multiple fonts as it will adversely affect your website’s load time.
Using this setting, one of your website’s fonts will be loaded first so that users don’t have a blank webpage.
Image Settings
When it comes to Image Compression and Optimization, FlyingPress does a fantastic job. It minimizes the image’s load time without affecting the user experience.
Lazy Load Images
This is the most common option that you must enable if you want to optimize your images. Once this option is enabled, all your images will be loaded only when the user scrolls to them.
Preload critical images
The Preload critical images option must be enabled to load a few essential images first.
You get a lot more image optimization options under the Image Setting tab.
Lazy Load Video
Videos take extra server requests in comparison with other elements of a website. You must enable the Lazy Load Video Option on your WordPress site to increase its overall load speed.
Lazy Load iFrame
If you are using a lot of Youtube or other streaming websites videos, you must enable Lazy Load iFrame.
We have been testing all these features on a few of our websites. Each feature works exceptionally, and overall these features reduce the website’s load time drastically without affecting the user experience.
How FlyingPress Optmize Core Web Vitals
FlyingPress has transformed the way of optimizing Core Web Vitals. Every critical and used CSS and other library is written from scratch to offer the best performance.
We have also used other plugins, but we were never happy with the final result.
However, when we used FlyingPress, we found a drastic increase in our website’s speed, and our user experience was never compromised.
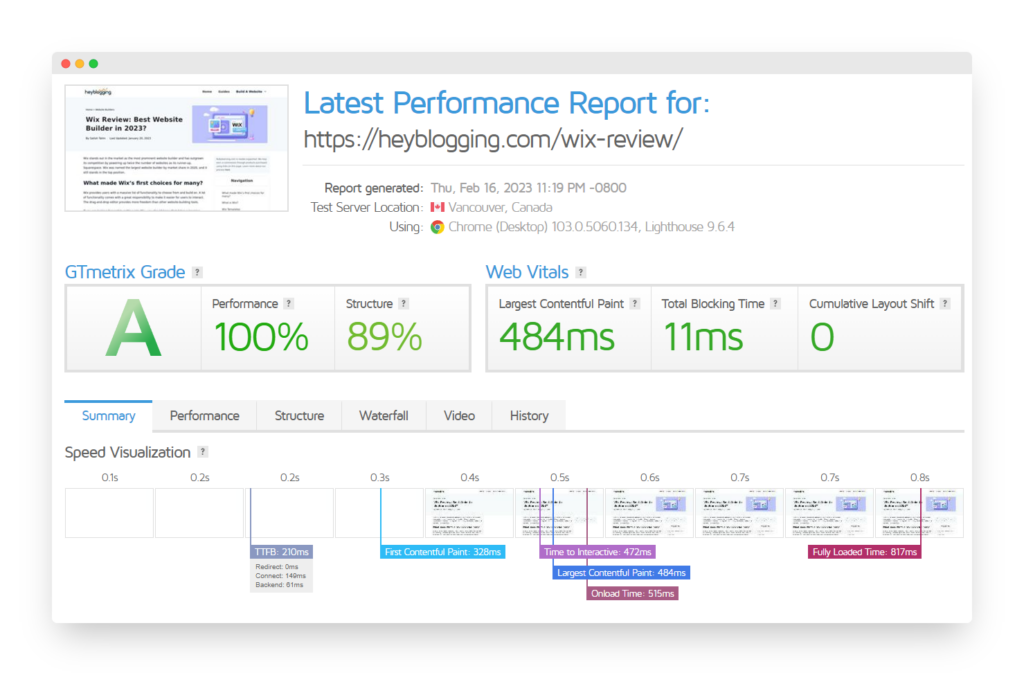
Below, we compare the core web vitals metrics of a blog using different cache plugins.
- LiteSpeed cache plugin
- WP Rocket Cache plugin
- FlyingPress Cache plugin
If you notice the metrics, you will see that in the FlyingPress screenshot, layout shifts have been rendered in the second frame itself. This avoiding of layout shifts has reduced the Cumulative Layout shifts significantly.
Besides that, In FlyingPress screenshots, images have started appearing from the 2nd frame.
When using FlyingPress on your website, you don’t need to invest in other image optimization plugins. It is because FlyingPress uses different techniques such as super-fast JavaScript Lazy Load library and preload fold images. It also excludes the fold images from lazy loading.
These different techniques allow FlyingPress to reduce the First Contentful Paint and Largest Contentful Paint.
FlyingPress Price
The pricing of FlyingPress is quite interesting. There are no LTD or unlimited Plans.
According to the developer, these plans are too risky because they have implemented several steps to optimize the WordPress sites, increasing their server cost significantly.
The FlyingPress team is looking forward to doing a sustainable business out of the plugin instead of making quick money.
You get four plans of FlyingPress:
- Personal Plan:
It will cost you $60 for one year, and you can use the plugin on one WordPress site. The renewal cost for this plan will be $42.
- Developer Plan:
It will cost you $150 for one year, and you can use the plugin on five WordPress sites. The renewal cost for this plan will be $105.
- Professional Plan:
It will cost you $250 for one year, and you can use the plugin on fifty WordPress sites. The renewal cost for this plan will be $175.
- Agency Plan:
It will cost you $500 for one year, and you can use the plugin on five hundred WordPress sites. The renewal cost for this plan will be $350.
However, if you manage more than 500 WordPress sites, you can connect with the developer to get a custom offer.
FlyingPress CDN Extension
As mentioned above, FlyingPress is one solution for different WordPress speed optimization problems. One of its features is FlyingPress CDN:
Although the FlyingPress plugin performs 90% of the optimization itself, if you want further offloading CSS/JSS and image optimization over CDN, you can use the FlyingCDN.
FlyingCDN isn’t a complete alternative to Cloudflare, but it is more than enough to replace Cloudflare. Cloudflare is a CDN with a Proxy, whereas FlyingCDN is a simple CDN.
Unlike Cloudflare, FlyingCDN is paid. However, the prices are minimal, and it has the best price-to-performance ratio.
In Cloudflare, you don’t get the Geo-replication functionality, but FlyingCDN offers you the option in the plan itself.
Besides, other features such as Nearest PoP routing, Image Compression, WebP Conversion, and Resized Images for Mobile are available at a much higher price on CloudFlare than FlyingCDN.
Apart from this, FlyingCDN charges you based on usage. For every 100 GB, you have to pay $3. It is quite a great plan considering its features.
If you don’t want to rely on FlyingCDN entirely, you can also use Cloudflare parallel to FlyingCDN. There won’t be any compatibility issues.
Alternative Cache Plugins
There are a lot of FlyingPress alternative cache plugins available on the WordPress store, but we found that none of them can perform like FlyingPress.
Here and there, these plugins are lacking; however, FlyingPress leads in every aspect.
If you want to experiment, you can try any of the following:
- WP-Rocket
- LiteSpeed
- WP Super Cache
- W3 Total Cache
Conclusion
While using FlyingPress, we found that the developer of FlyingPress is also running a Facebook group. Users can raise their queries and get instant community support using the groups. Gijo Varghese is also very active on the Facebook group.
Besides that, the plugin receives regular updates, and with every update, we have discovered that the performance is increasing.
As per the developer, they will soon come up with a new update where a significant increase in the speed will implement.
Overall it’s an excellent speed optimization and cache plugin for a WordPress website. This plugin will handle most of the optimization for you; therefore, you don’t have to install multiple plugins.


Thanks for the review.
On my website, I used WP rocket early this year because I was beginning to lose traffic due to CWV issues.
Page seed insights is showing 98 percent good score both on mobile and PC.
But this improvement is not reflecting on GSC. I have a total number of 100+ URL’s but GSC is showing only 45 as good.
I need help. Please
If you’ve fixed it properly, it should update in a few weeks. Try to reindex them and see if that works.